Flash: Creando un portafolio Multimedia básico (2)
Nota: Si quieres imprimir solo este artículo puedes hacer click en su titulo que aparece en la columna derecha de esta pagina, en la sección "Previous Post" y si tienes una duda puedes hacerla al finalizar el articulo haciendo clic en "Comments"o "Post Comment"
Organizando las carpetas.
Si no estas acostumbrado a trabajar en Flash o eres un novato es recomendable que te organices de una manera parecida a esta o igual. (esto no es una regla, es una manera más ordenada).
Nota: Los alumnos que deben entregar su portafolio como CD interactivo solo deben entregar los proyectores de windows y mac (ver en las notas anteriores como se hace o más adelante explicare nuevamente), nada más. No se revisará como está hecho el archivo, lo importante es que funcione y que tenga un buen diseño.
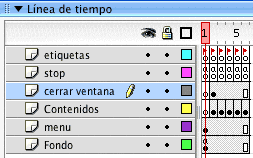
 Comenzaré explicando por el mismo orden en que yo realicé estas capas, que es de abajo hacia arriba.
Comenzaré explicando por el mismo orden en que yo realicé estas capas, que es de abajo hacia arriba.
Fondo: Tiene solo un fotograma clave y aqui podemos poner todo lo que siempre se verá en nuestro documento, como fondo, titulo, clip de pelicula, hasta podriamos poner el menú aquí pero para no confundirnos ni para tener errores lo deje en otra capa. Si se dan cuenta, fue aquí donde puse la accion para que se vea a pantalla completa:
getURL("FSCommand:fullscreen", "true");
(con esta basta para que se vea a pantalla completa)
Menú: Aquí ponemos los botones que nos llevarán al contenido del sitio
Contenidos: Como este es un sitio básico ponemos cada contenido de nuestro portafolio en un fotograma y el primero lo podemos dejar vació, o le ponemos algo como bienvenida (imagen, texto, etc).
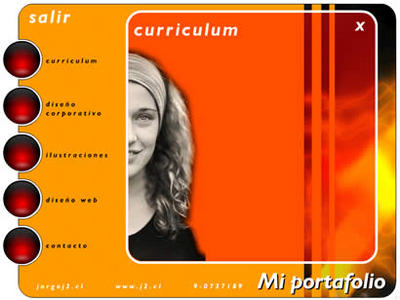
 Cerrar ventana: Si tienes un esquema para mostrar tu contenido como una ventana, tal como se muestra en la imagen de arriba puedes poner una capa con un botón cerrar ventana (x) que vuelva al primer fotograma, ya que ahi no se mostrara y parecerá que nos cierra la ventana, tal como lo hacen los sistemas operativos. Esto podría ir en todos los fotogramás de los contenidos pero estarías cargando muchas veces el mismo botón con la misma acción, en cambio aquí se carga solo una vez y luego se sigue mostrando (no cargando).
Cerrar ventana: Si tienes un esquema para mostrar tu contenido como una ventana, tal como se muestra en la imagen de arriba puedes poner una capa con un botón cerrar ventana (x) que vuelva al primer fotograma, ya que ahi no se mostrara y parecerá que nos cierra la ventana, tal como lo hacen los sistemas operativos. Esto podría ir en todos los fotogramás de los contenidos pero estarías cargando muchas veces el mismo botón con la misma acción, en cambio aquí se carga solo una vez y luego se sigue mostrando (no cargando).
Stop: Acá creamos solo fotogramas claves vacios (F6) (quedan blancos por que no tienen nada) en donde le ponemos a cada uno la acción "Stop" (por que nuestro archivo es estático). Siempre cuando se pone una acción a un fotograma que da una "a" sobre él.
Etiquetas: Nuevamente creamos solo fotogramas clace vacios y le ponemos nombre a cada uno para que los botones del menú se vayan a ellos. Para esto se selecciona el fotograma y en la ventana de propiedades se escribe un nombre (recomendaciones: nunca poner números, solo palabras, ojalá siempre minúsculas, sin espacios, sin "Ñ" ni acentos ni simbolos raros.) Los fotogramas al tener una etiqueta o nombre quedan con una banderilla roja.
Sigue visitando este sitio constantemente para encontrar cada día nuevos consejos sobre programas.
Nota: Si quieres imprimir solo este artículo puedes hacer click en su titulo que aparece en la columna derecha de esta pagina, en la sección "Previous Post" y si tienes una duda puedes hacerla al finalizar el articulo haciendo clic en "Comments"o "Post Comment"
Organizando las carpetas.
Si no estas acostumbrado a trabajar en Flash o eres un novato es recomendable que te organices de una manera parecida a esta o igual. (esto no es una regla, es una manera más ordenada).
Nota: Los alumnos que deben entregar su portafolio como CD interactivo solo deben entregar los proyectores de windows y mac (ver en las notas anteriores como se hace o más adelante explicare nuevamente), nada más. No se revisará como está hecho el archivo, lo importante es que funcione y que tenga un buen diseño.
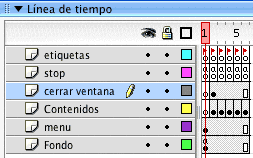
 Comenzaré explicando por el mismo orden en que yo realicé estas capas, que es de abajo hacia arriba.
Comenzaré explicando por el mismo orden en que yo realicé estas capas, que es de abajo hacia arriba.Fondo: Tiene solo un fotograma clave y aqui podemos poner todo lo que siempre se verá en nuestro documento, como fondo, titulo, clip de pelicula, hasta podriamos poner el menú aquí pero para no confundirnos ni para tener errores lo deje en otra capa. Si se dan cuenta, fue aquí donde puse la accion para que se vea a pantalla completa:
getURL("FSCommand:fullscreen", "true");
(con esta basta para que se vea a pantalla completa)
Menú: Aquí ponemos los botones que nos llevarán al contenido del sitio
Contenidos: Como este es un sitio básico ponemos cada contenido de nuestro portafolio en un fotograma y el primero lo podemos dejar vació, o le ponemos algo como bienvenida (imagen, texto, etc).
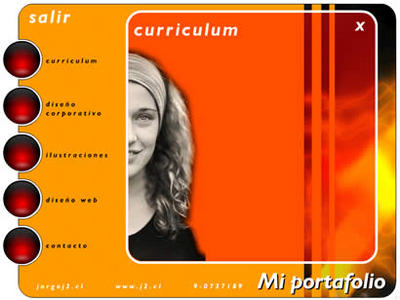
 Cerrar ventana: Si tienes un esquema para mostrar tu contenido como una ventana, tal como se muestra en la imagen de arriba puedes poner una capa con un botón cerrar ventana (x) que vuelva al primer fotograma, ya que ahi no se mostrara y parecerá que nos cierra la ventana, tal como lo hacen los sistemas operativos. Esto podría ir en todos los fotogramás de los contenidos pero estarías cargando muchas veces el mismo botón con la misma acción, en cambio aquí se carga solo una vez y luego se sigue mostrando (no cargando).
Cerrar ventana: Si tienes un esquema para mostrar tu contenido como una ventana, tal como se muestra en la imagen de arriba puedes poner una capa con un botón cerrar ventana (x) que vuelva al primer fotograma, ya que ahi no se mostrara y parecerá que nos cierra la ventana, tal como lo hacen los sistemas operativos. Esto podría ir en todos los fotogramás de los contenidos pero estarías cargando muchas veces el mismo botón con la misma acción, en cambio aquí se carga solo una vez y luego se sigue mostrando (no cargando).Stop: Acá creamos solo fotogramas claves vacios (F6) (quedan blancos por que no tienen nada) en donde le ponemos a cada uno la acción "Stop" (por que nuestro archivo es estático). Siempre cuando se pone una acción a un fotograma que da una "a" sobre él.
Etiquetas: Nuevamente creamos solo fotogramas clace vacios y le ponemos nombre a cada uno para que los botones del menú se vayan a ellos. Para esto se selecciona el fotograma y en la ventana de propiedades se escribe un nombre (recomendaciones: nunca poner números, solo palabras, ojalá siempre minúsculas, sin espacios, sin "Ñ" ni acentos ni simbolos raros.) Los fotogramas al tener una etiqueta o nombre quedan con una banderilla roja.
Sigue visitando este sitio constantemente para encontrar cada día nuevos consejos sobre programas.

1 Comments:
PUTO AMOOOOOOO!!!!!
el mierda de geturl y ya esta pantalla completa!!!! puto amooooo.
Muchas gracias!!!
Publicar un comentario
<< Home